CRMs
Over the course of 4 years, I had the privilege of contributing to the UX of multiple CRMs through my role as a UI/UX designer turn Lead UI/UX designer.
This case study aims to provide an overview of the comprehensive process and impactful outcomes achieved during this period.
PROJECT BRIEF
Role
Product designer - Lead project designer
Platform
Web applications
Team Size
0-6 scrum teams - each team: 1 SM, 1 PO, 1 BA, 5-6 engineers
Project Duration
Tool Stack
Varies, from 3 months to 4+ years
Sketch, Figma, Whimsical, Invisionapp, Notion, Microsoft Forms
Our client, a global fintech and payments company offering solutions in banking, global commerce, merchant acquiring, billing, and payments, tasked us with developing and redesigning multiple CRMs.
The resultant suite now supports call center agents in both acquiring and issuing banks, empowering diverse operating teams and business units handling critical services such as risk management, payment processing, fraud management, and more.
RESPONSIBILITIES
In instances involving design-only CRMs, I led teams of designers, serving as the primary liaison with the client throughout the entire process. This encompassed gathering requirements, addressing pain points through interviews, clarification, and managing multiple iterations of review and feedback.
Some other responsibilities are similar to what I did in the Call Center System.
OUTCOME AND IMPACT
Improved user satisfaction: Positive feedbacks from call center agents and client indicated an increase in user satisfaction.
Reduced of call time: Quantitative data indicating a 30% reduction in call service time and task completion times.
Established client confidence and ongoing partnership: The initial project's achievements cemented a robust collaboration between the client and us, fostering trust and prompting further requests for 5+ design services.
Streamline collaboration: Conducted multiple brainstorming sessions, fostering collaboration among the design team for innovative solutions.
Library of design patterns: Established a comprehensive library of design patterns, ensuring consistency across all CRMs and facilitating efficient collaboration within the team.
Efficient information presentation: Crafted an intuitive and efficient design that presents all necessary information for call agents with ease of navigation, improving overall user experience and task handling.
Attribute search
Search and filter
Sidebar behavior
Tab bar (main tab and case/task tab)
Empty states
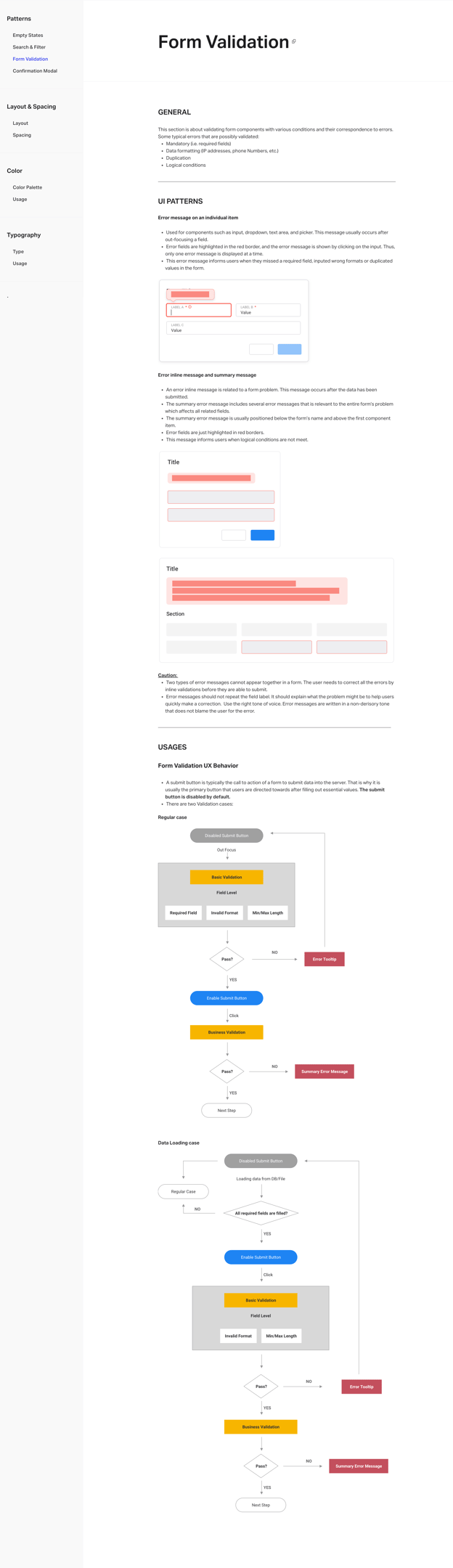
Form validation
Confirmation modal
Authentication flow
etc
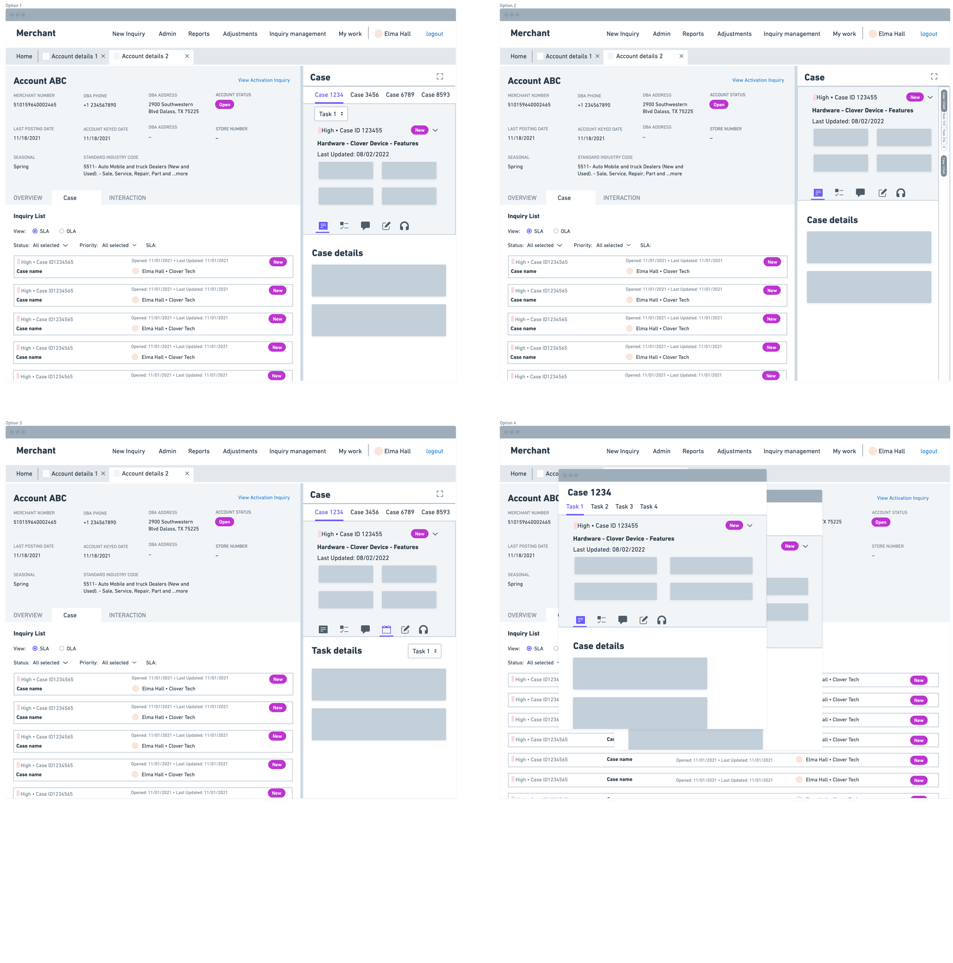
Wireframe brainstorm to present case and task tabs
Case and task tabs final design
Form validation in UI pattern library
Opting for the placement of the case/task tabs in the right panel, with task tabs neatly collapsed under the case tab and expanding only when viewing the case:
Allowing for the efficient presentation of a wealth of information by viewing the case details alongside with the Overview information of the account.
Collapsing task tabs under the case tab allows for a clear hierarchy, preventing information overload and ensuring a structured view when needed.
Account page final design
Analysing the options after initial usability test on the wireframe options.
To determine which options aligned best with the product principles (see above) and project goals, each option was evaluated against a set of metrics through internal stakeholder testing and external stakeholder (SMEs, client's business partner)
In addition to the outcomes above, we found out that some of the information of the account are not needed to be show case all the time but instead it can be hidden somewhere easily accessible.